Build Personal Blog -- Hexo (NexT) Basic Configuration
Image Uploader
Embedding images into our articals is the most common and efficient way to make our thoughts express clearly, but it really takes efforts if we upload each image by ourselves. That’s why we need an image uploader to help up deal with the messy work.
Since we already have a Github account, we would like to choose a tool that could make Github as the image repository. There are a lot of tools could handle this, and I will take PicGo as an example.
Download PicGo at here
Create a new repository at Github to store your images.

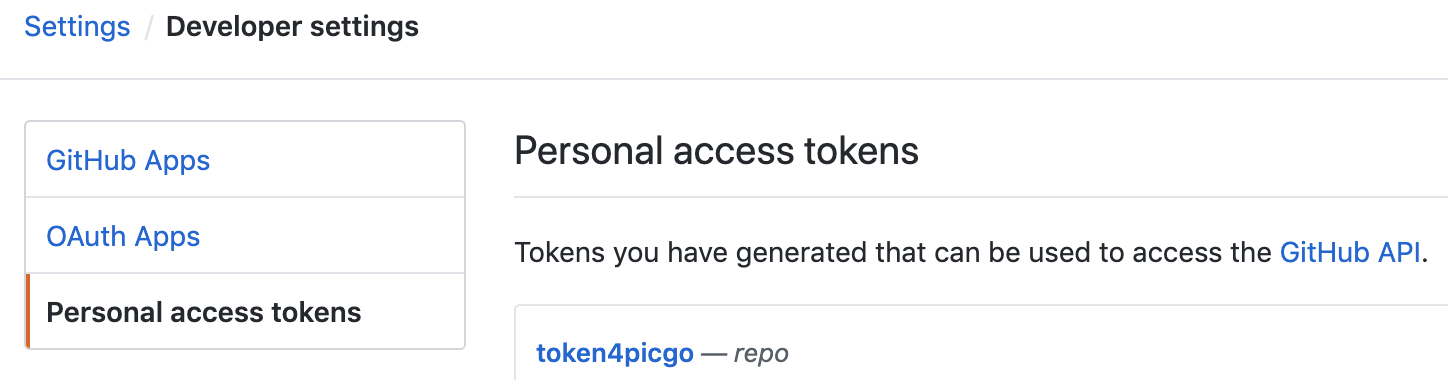
Go to Github settings -> Developer settings and generate a personal access token

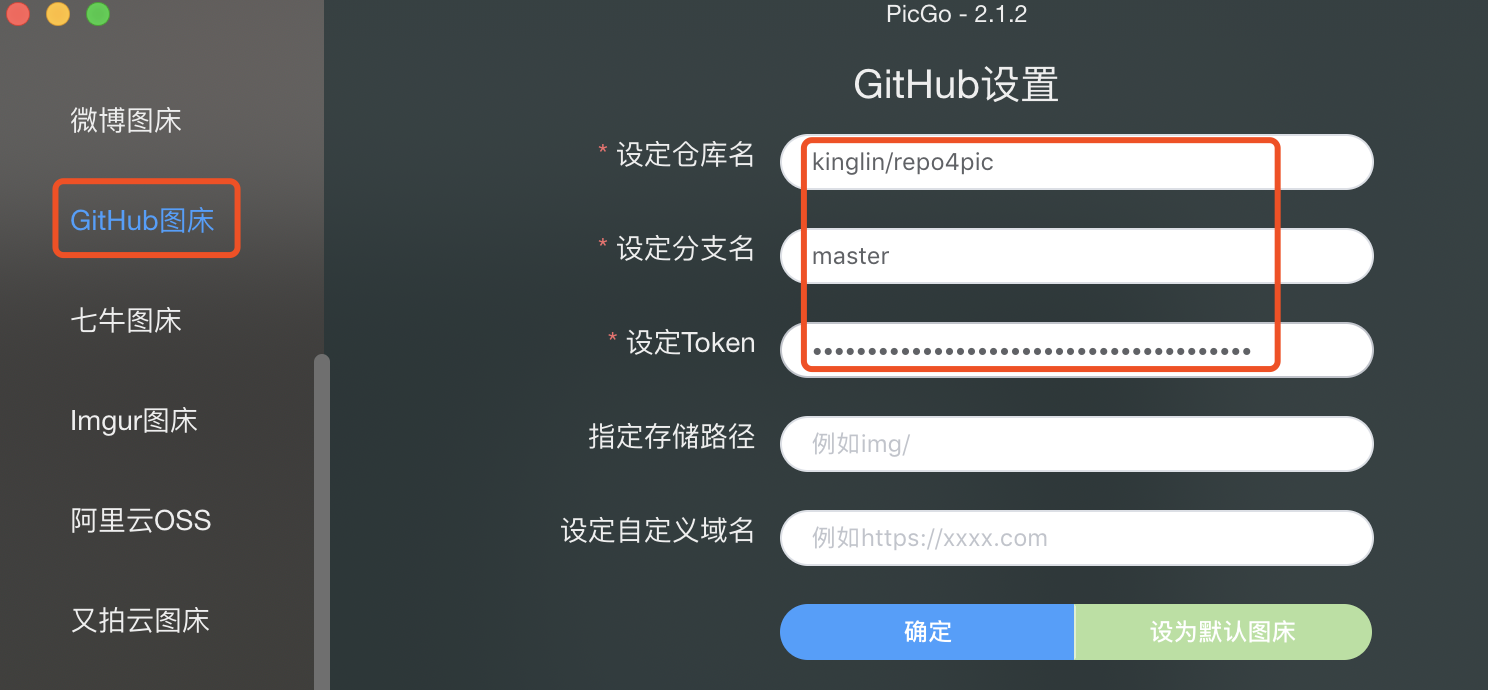
Copy the token (only display once) and fill into the PicGo settings

You’ve done already. When you drag the image to the PicGo icon, it will upload to your Girhub repository and copy the reference link at the sametime, which you could paste into markdown file directly.
Change Theme
Go to Themes repository to choose your favorite theme. I will take NexT as example.
Go to the root folder of your blog
git clone https://github.com/theme-next/hexo-theme-next themes/nextUpdate
_config.ymlin hexo folder –>theme: nexthexo cleanhexo sGo to localhost:4000 to see the new apperance.
Add Space between Chinese character and English words Automately
When we are writing in Chinese or other languages, the mixure of different characters will bring the audience the messy expression, so that we always add one space on both sides of English words mannully. This method is going to make the process automately.
Excute the command npm install hexo-filter-auto-spacing --save
Then you can find the denpendency in package.json :"hexo-filter-auto-spacing": "^0.2.1"
###Add Search Feature
When you have over 50 articles, the Search function will be essencial for you to provide a good reading experience.
npm install hexo-generator-searchdb --saveUpdate
_config.ymlin hexo folder
1 | search: |
- Update
_config.ymlin NexT folder
1 | local_search: |
hexo cleanhexo g -d
Add Word Count & Estimate Reading Time
npm install hexo-symbols-count-time --saveAdd following code block to hexo
_config.yml1
2
3
4symbols: true
time: true
total_symbols: true
total_time: trueEnable field
symbols_count_timein NexT_config.yml
Change URI to Permanent Link
As we know, the original link of our posts is composited by year, month, day and title, but this location is not friendly enough to SEO, so that we need to change it to the permanent way.
npm install hexo-abbrlink --saveUpdate hexo
_config.yml1
2
3
4permalink: posts/:abbrlink.html
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hexRestart hexo and we will find the link of our post will be like
localhost:4000/posts/12345.html
- Post link: https://leisurelyfool.com/posts/45251.html
- Copyright Notice: All articles in this blog are licensed under BY-NC-SA unless stating additionally.